 前回は、Excelでのロゴマークの作り方をご紹介しました。
前回は、Excelでのロゴマークの作り方をご紹介しました。
作成したロゴマークはホームページや名刺に使えますので試してみましょう。
目次
ホームページのタイトルに使う
ロゴマークの作成はExcel、PowerPoint、Wordのどれで作成しても構いませんが、今回はPowerPointで説明します。
私はロゴマークの作成に関しては、この3つの中ではPowerPointが一番使いやすいと感じています。
ロゴマークにタイトル名をくっつける
ロゴマークが作成されている前提でいきますので、まだ作成されていない方は前回の記事を参考にロゴマークを作成してみましょう。
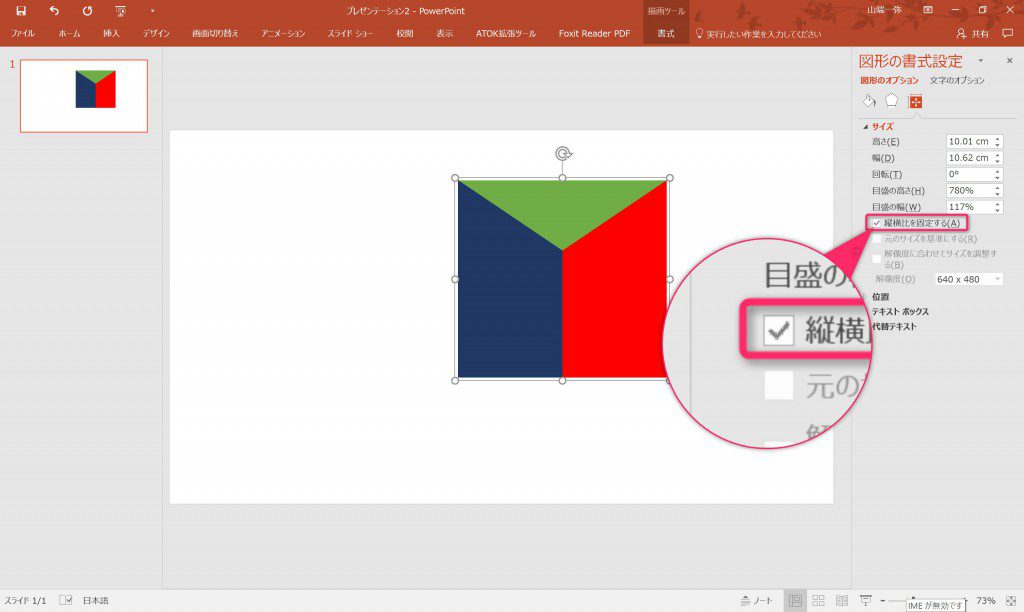
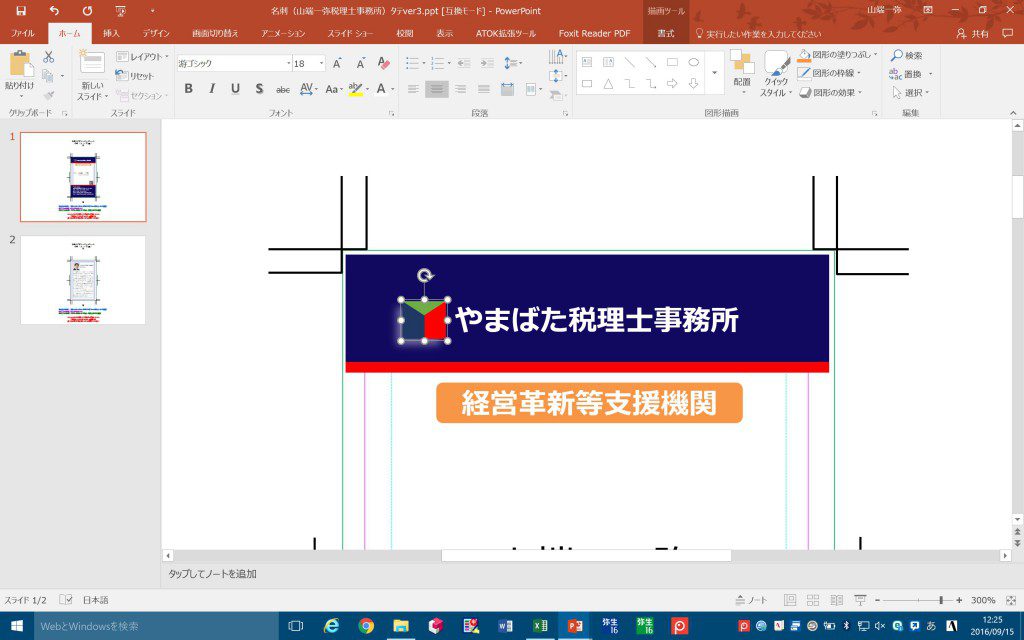
まずは、作成したロゴを縮小して適度なサイズにします。
縮小するときはグループ化した状態で、図形の書式設定から縦横比を固定しておきましょう。

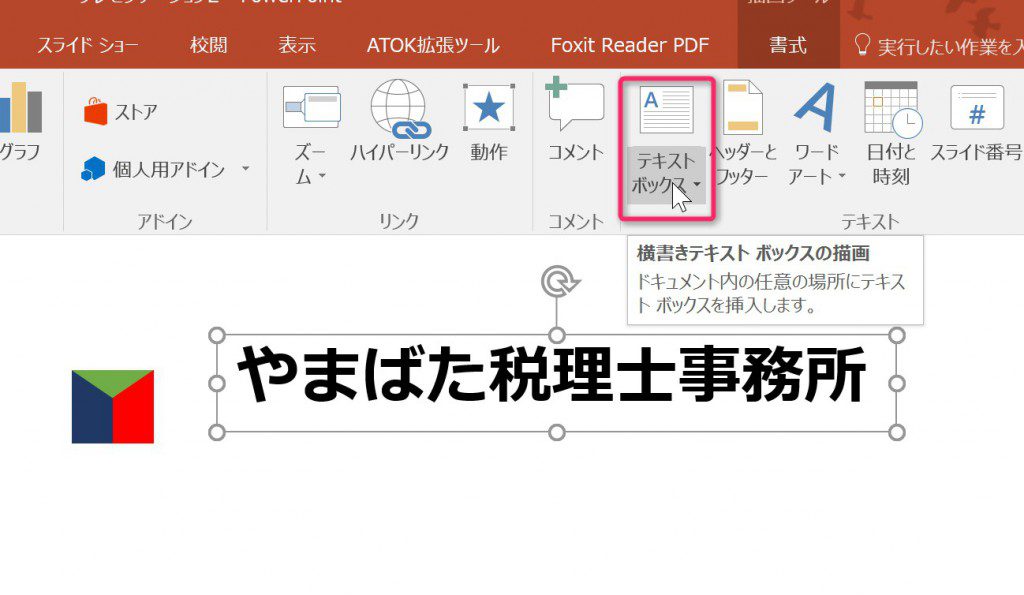
テキストボックスを挿入してタイトル名を入力します。

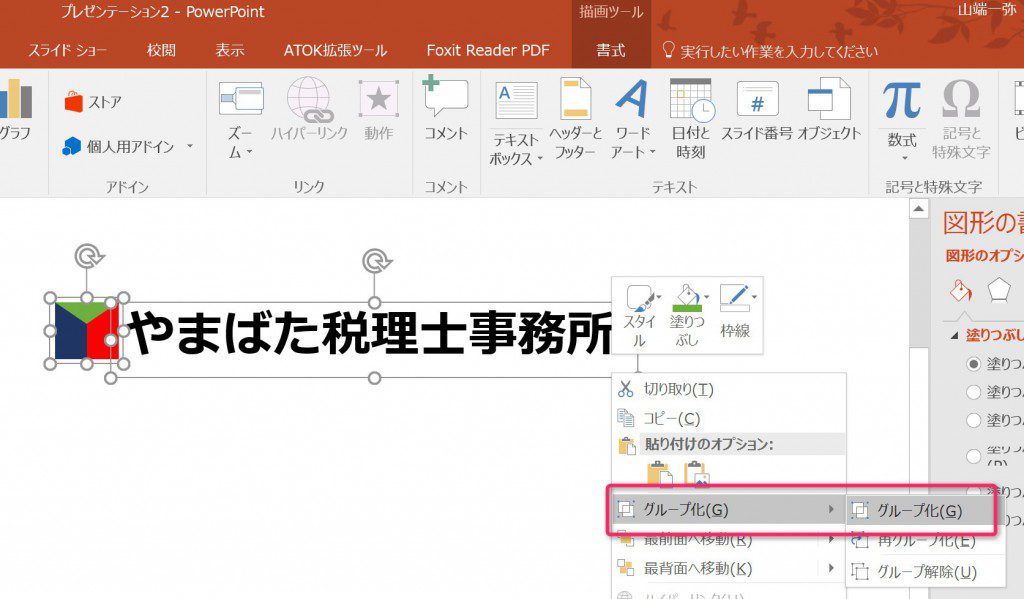
ロゴマークとタイトル名のテキストボックスをグループ化します。

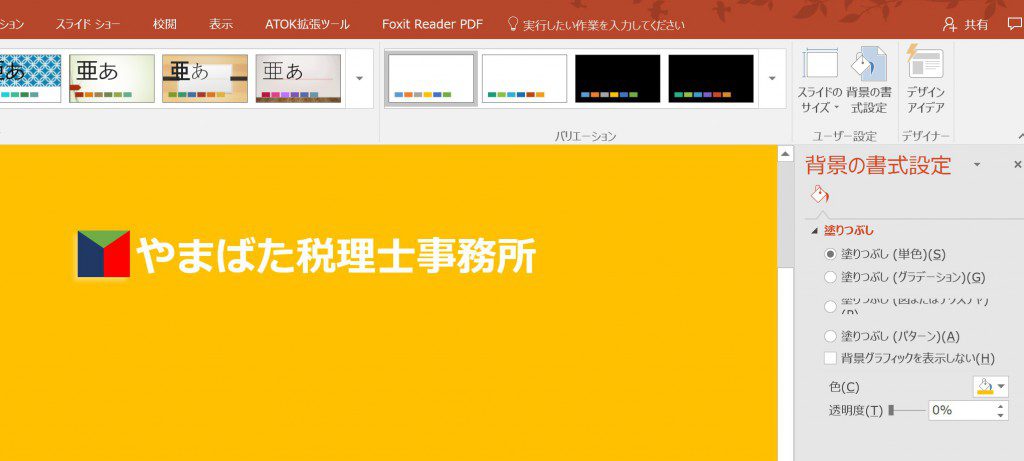
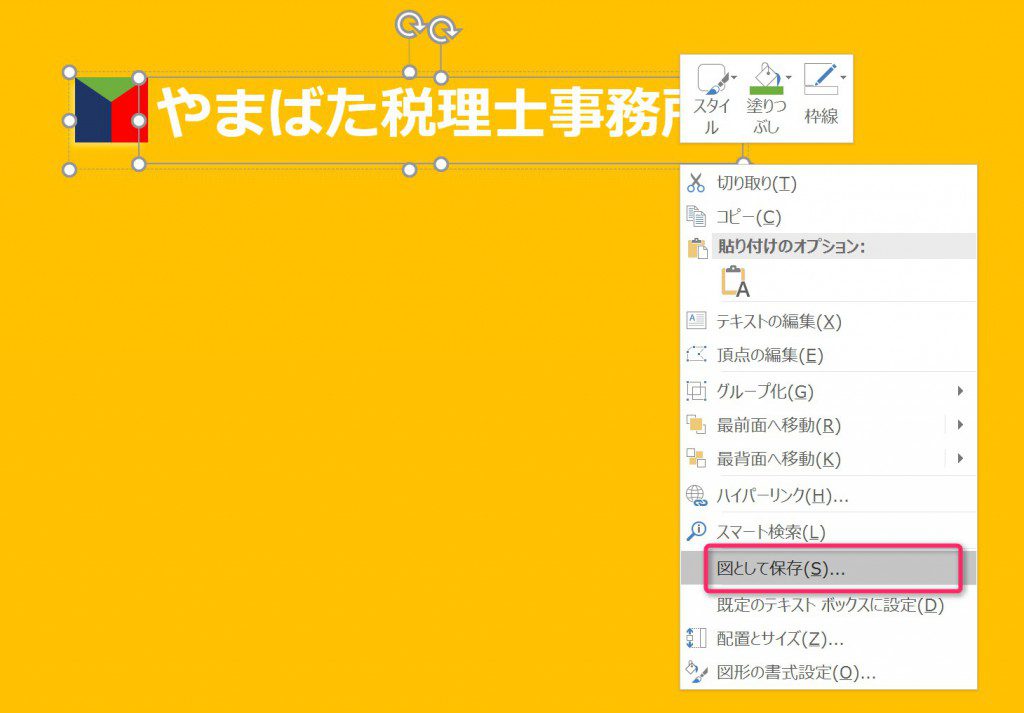
私はタイトルの文字を白色にするのですが、このままでは編集しづらいのでバックの色を濃いめの色に変えます。

グループ化した図形を選択した状態で”図として保存”します。

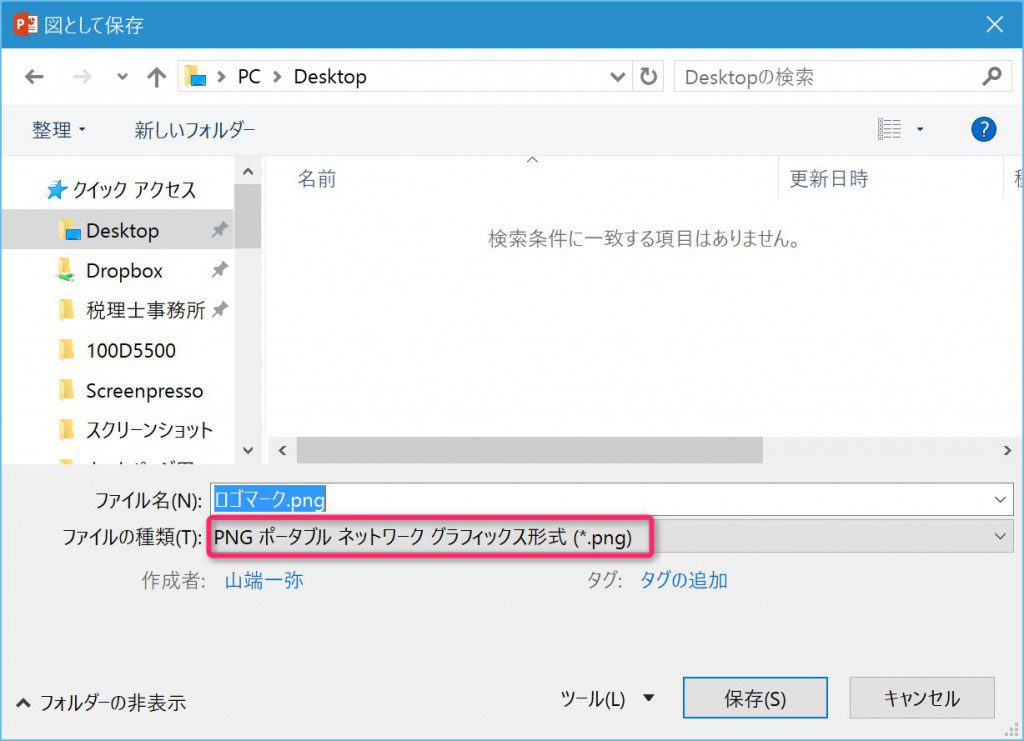
PNG形式で保存します。

ホームページのヘッダータイトルへの挿入
私の事務所のホームページのテーマは「STINGER PLUS」を使っていますので、STINGER PLUSの画面で説明します。
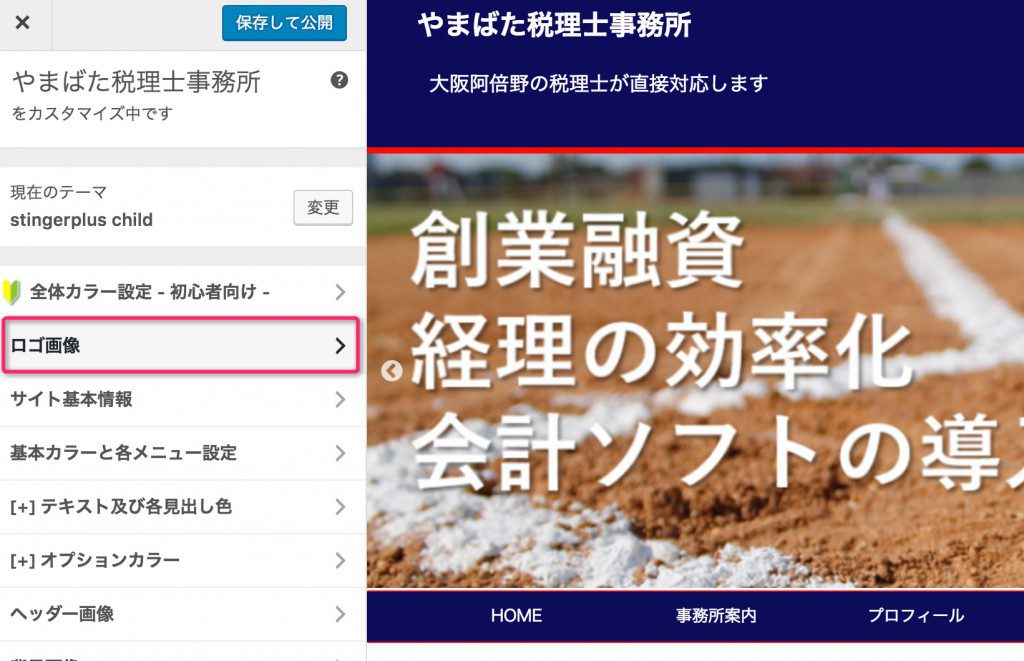
WordPressの管理画面のカスタマイズから”ロゴ画像”を選択します。

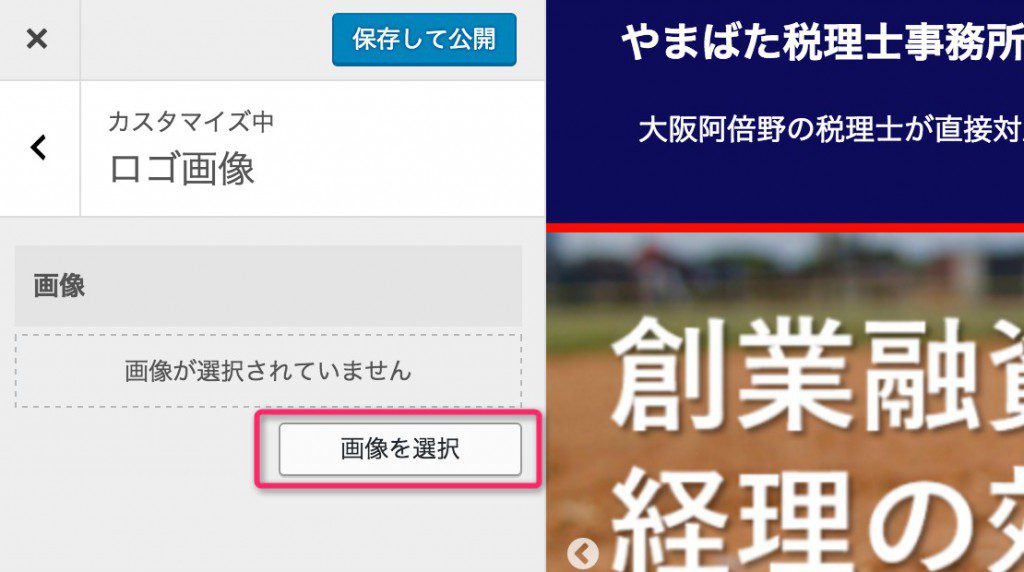
”画像を選択”をクリックします。

挿入する画像をアップロードしてロゴマークの画像を挿入します。

画像を選択します。

このようにヘッダーにロゴマークが挿入されます。

ちなみにロゴ画像の保存形式がJPEGの場合はこうなります。

ですので、必ずPNG方式で保存しましょう。
また、画像のサイズが大きすぎるとレイアウトが崩れますので、その場合はPowerPointに戻って画像を縮小してから、再度挿入してみましょう。
私はスタイルシートに次のコード書いて、画像が大きすぎても収まるようにしています。
#header-l {
float:left;
max-width:400px;
}
.sitename img {
max-width: 100%;
}
スタイルシートへの書き込みはバックアップをとってから、あくまでも自己責任でお願いします。
名刺にロゴマークを使う
私はラクスルで名刺を作っていますので、ラクスルのケースで説明します。
私はラクスルに送る名刺の原稿はPowerPointで作っていますので、作ったロゴマークの画像を名刺のファイルを開いて挿入するだけです。

納品された名刺をお見せしたいのですが、ロゴマークが入った名刺は今回初めて注文するところなので、また機会を見て報告します。
◆編集後記◆
今週もホームページの改良に時間がとられているので、
ブログの更新は控えめとなりました。
来週いっぱいで改良を済ませて、
ブログの更新頻度を上げるようにします。
山端一弥
最新記事 by 山端一弥 (全て見る)
- 2021年シーズン開幕! - 2021年3月29日
- 【青の獅子標】終戦!CS進出ならずも。。 - 2020年11月10日
- 【青の獅子標】勝負の9連戦 - 2020年11月2日
- 【青の獅子標】3連覇消滅も新たな目標へ - 2020年10月26日
- 【青の獅子標】求む。打線の奮起 - 2020年10月20日




