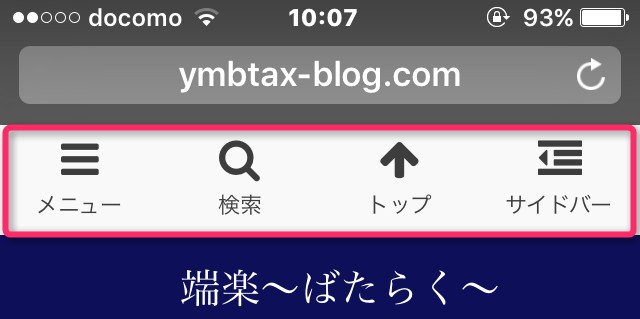
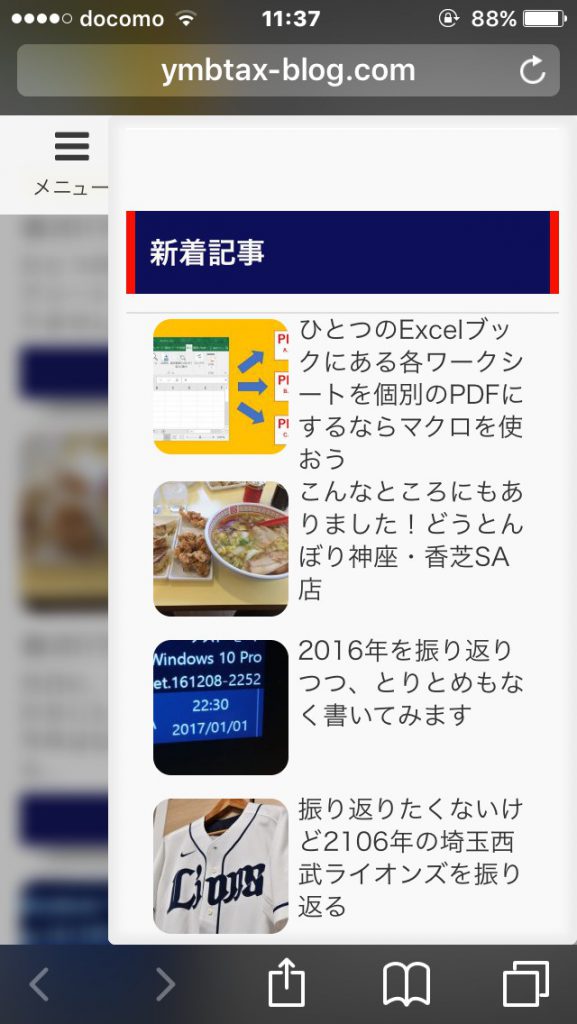
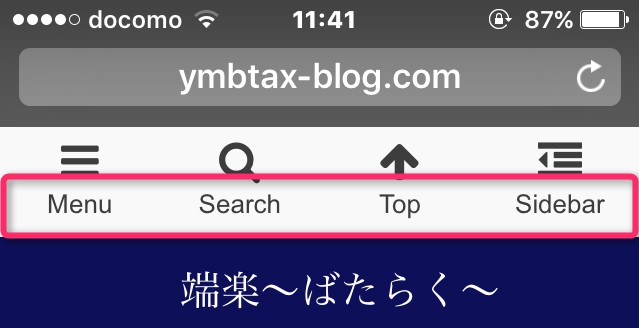
私のブログはSimplicityというWordPressテーマを使っていますが、同じようにSimplicityを使っている方のブログをモバイルで見たときに、モバイルだけに表示されるスライドインメニューが出ているのが気になっていました。

これは何かのプラグインで表示しているのかな?とも考えたのですが、調べてみるとSimplicityの設定でできることがわかりました。
※今回の説明は、Simplicity2.4.3のバージョンでしています。投稿日現在の最新版はSimplicity2.4.5です。
目次
スライドインメニューの設定の仕方
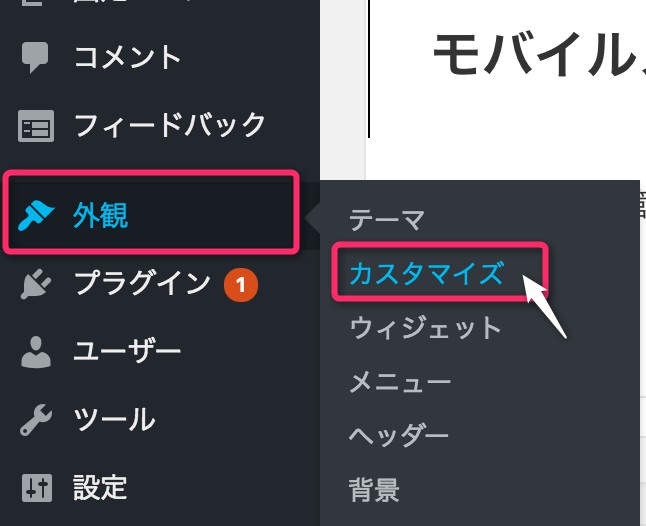
WordPressの管理画面の”外観”→”カスタマイズ”から

カスタマイズの画面を呼びだし、”レイアウト(モバイル)”をクリックします。


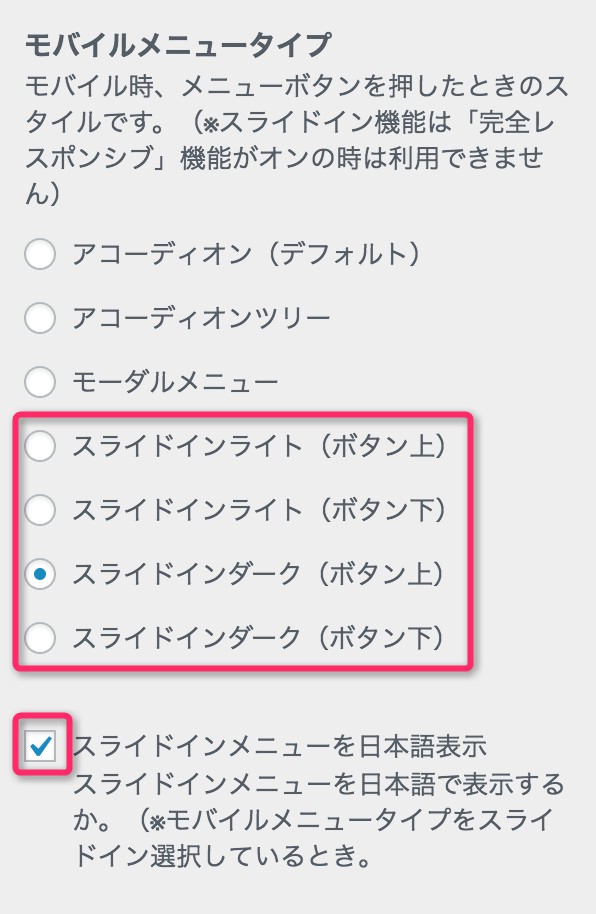
お好みの表示方法にチェックを入れます。
画面の上部に貼り付けてスクロールに追従させるなら”ボタン上”に、画面の下部に貼り付けてスクロールに追従させるなら”ボタン下”を選択します。
”ライト”と”ダーク”の違いはメニューやサイドバーの背景色の違いです。
ライト

ダーク

”スライドインメニューを日本語表示”のチェックをオフにすると、メニューの表示が英語表記になります。

これでモバイルメニューが表示されるかと思うとなぜか表示されず。

モバイルメニュータイプの説明書きを読むと、”完全レスポンシブ機能”をオフにしないと表示されないようです。

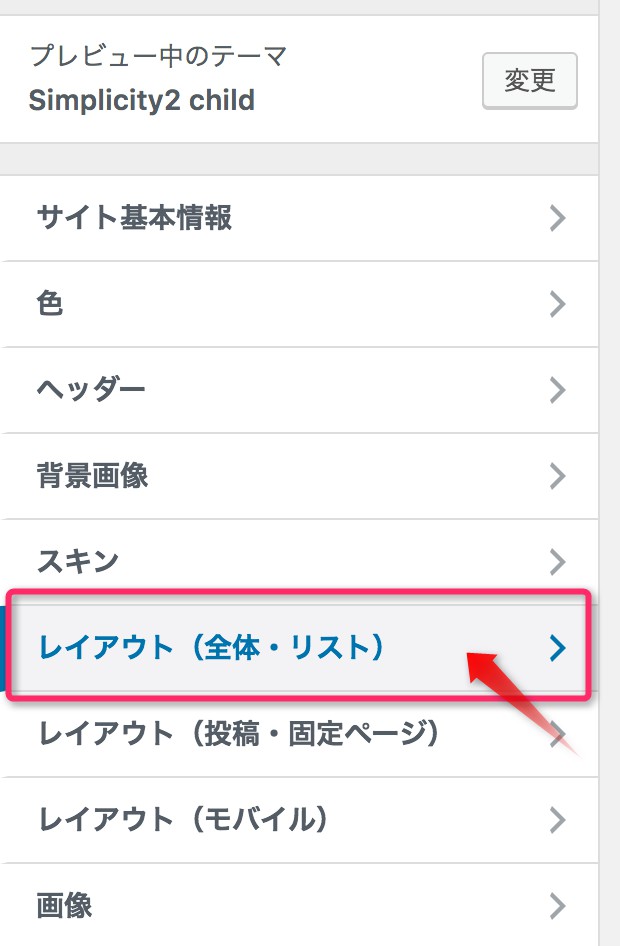
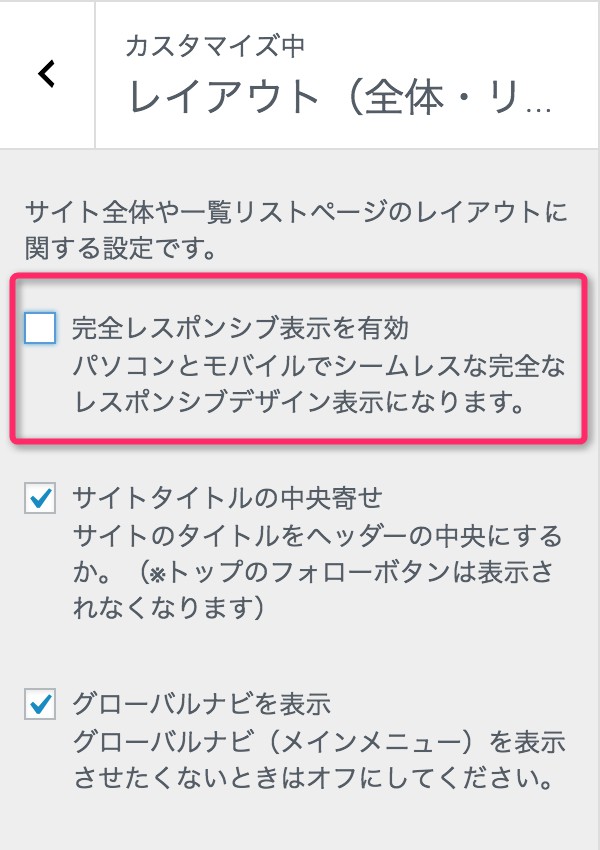
というわけで、カスタマイズ画面の”レイアウト(全体リスト)”から”完全レスポンシブ表示を有効”のチェックを外します。


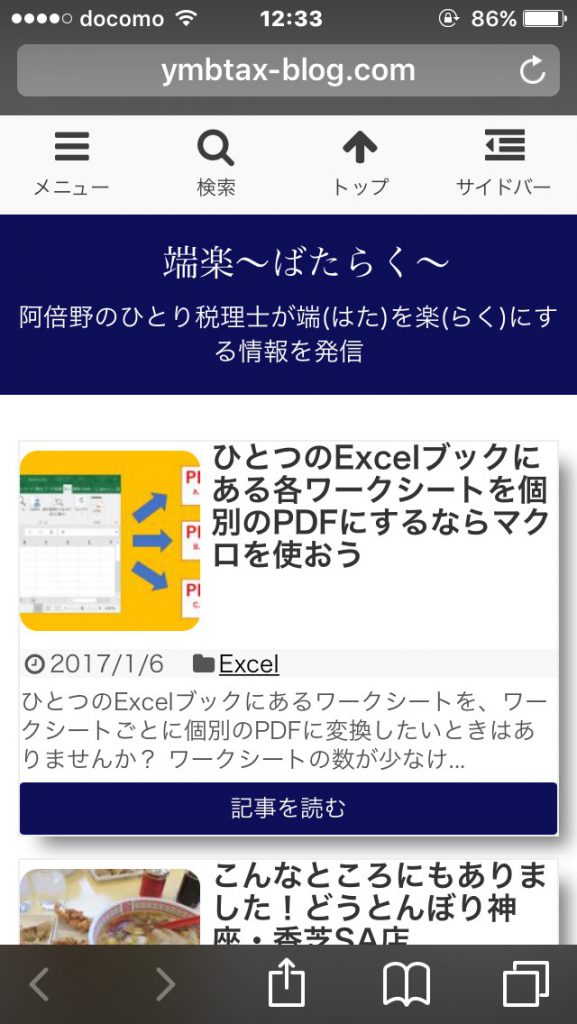
そうするとモバイルメニューが表示されました。

これでうまくいかない場合は、親テーマの”完全レスポンシブ表示”もオフにすると上手く行くかもしれません(私もSimplicityのバージョンアップ前の設定時はそうしました。バージョンアップ後は関係ないかもしれません)。
完全レスポンシブ表示をオフにしたことによる副産物
iPadでの表示問題が解決
完全レスポンシブ表示をオフにすると、スマホで上手く表示されないのではと思っていたので、オンにしていました。
しかし、オフにしていてもスマホでもレスポンシブルで表示されますし、今回のようにスライドインメニューも表示されます。
他にも、iPadで見たときに、オンのときはモバイルと同じようにワンカラムになっていたのですが

オフにするとPCと同じように2カラムで表示されました。

以前は親テーマのresponsive-pc.cssにネットで調べたコード貼り付けてiPadでもPCと同じように表示されるようにしていました。
ただ、親テーマに書かないとダメなので、Simplicityをバージョンアップしたらまた同じことしないといけなかったり、iPadの画面を押さえながら左右に揺らすとグラグラしたりと、ちょっと不満がありました。
完全レスポンシブをオフにすることにより、iPadでもPCと同じように表示されますし、グラグラもなくなり、この不満も解消しました。
結局、完全レスポンシブル表示とは?
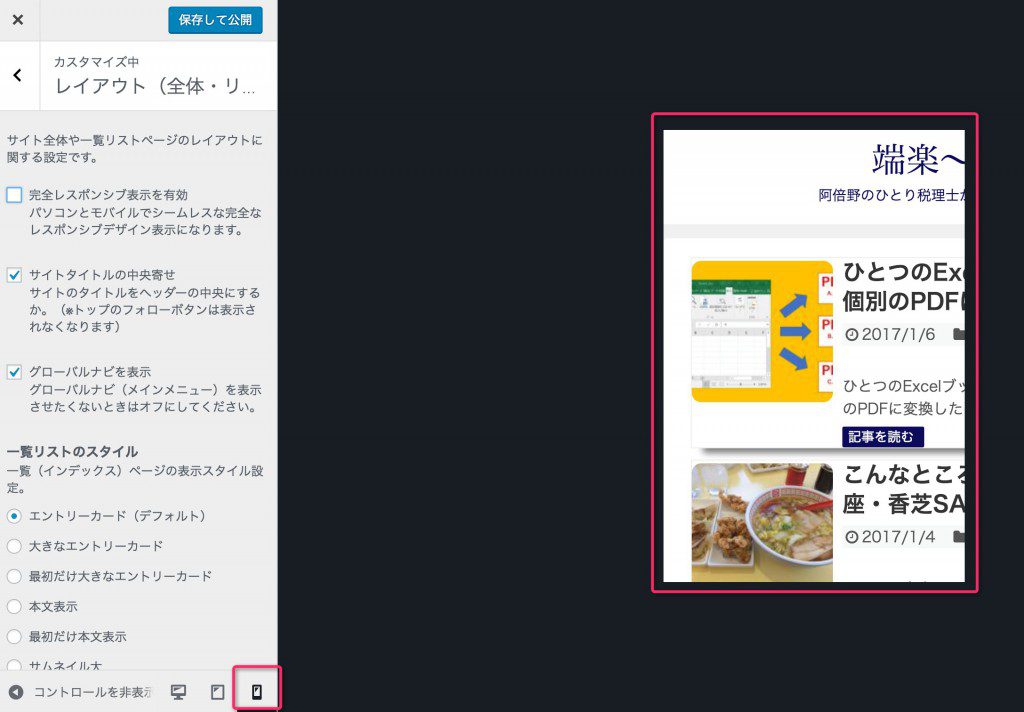
完全レスポンシブルをオンにすると、PCのカスタマイズ画面でタブレットやモバイルでの見え方がわかります。
反対にオフにすると、タブレットやモバイルでの見え方がわかりませんので、タブレットや・スマホでその都度見え方を確認する必要があります。
完全レスポンシブルをオン

完全レスポンシブルをオフ

ただし、カスタマイズ画面での見え方と、実際にスマホで見たときの見え方が違う場合もありますので、この画面は参考程度にして、実際にスマホで見え方を確認した方がいいでしょう。
となると、オフの状態でもいいということになりますね。
そのほか、オンにするとPCやタブレットでの表示が、オフのときよりも少し大きく表示されます。
私にはこれくらいしか違いがわかりません。
まとめ
Simplicityは設定項目が多く、カスタマイズ性が高い反面、設定に凝りすぎて沼にハマってしまいそうになります。
どこをどういじるとどうなるかを検証するのは面白いですが、いつのまにか時間を費やしてしまい、肝心の記事を書く時間がなくなってしまいますね。
ただ、Simplicityは、無料テーマながらバージョンアップも頻繁に行われて、新機能も搭載されたりと、本当にありがたいテーマです。
最近もAMPの機能が追加されていましたので、一度試す予定です。
◆編集後記◆
最近は、ホームページに税制改正大綱やクレジットカード納付など、新たに始まった制度の記事を書いていますが、やはりアウトプットするためにインプットしようとすると、新しい制度の内容が整理されながら頭に入ってくるので、理解が深まりますね。
こんな記事も読まれています
山端一弥
最新記事 by 山端一弥 (全て見る)
- 2021年シーズン開幕! - 2021年3月29日
- 【青の獅子標】終戦!CS進出ならずも。。 - 2020年11月10日
- 【青の獅子標】勝負の9連戦 - 2020年11月2日
- 【青の獅子標】3連覇消滅も新たな目標へ - 2020年10月26日
- 【青の獅子標】求む。打線の奮起 - 2020年10月20日