
今回は、私がHPで使っている更新情報の一覧を表示させるWordPressのプラグインをご紹介します。
これを表示させることで、このサイトは更新を頻繁にしているとアピールできますし、逆に更新していないと丸わかりになってしまうので、いい意味でプレッシャーになって更新のモチベーションも上がるのでオススメです。
目次
プラグイン What’s New Generator
私が税理士事務所のHPで使っているWordPressのテーマはmicata2というテーマで、このテーマの設定でも更新情報の一覧を表示させることができます。

なお、投稿日現在ではmicata2はダウンロードできなくなっており、その後継としてSTINGER PLUS2が公開されています。
これでもいいのですが、最新の投稿にNEWとつけてわかるようにしたかったので、What’s New Generatorというプラグインを使うことにしました。
インストール
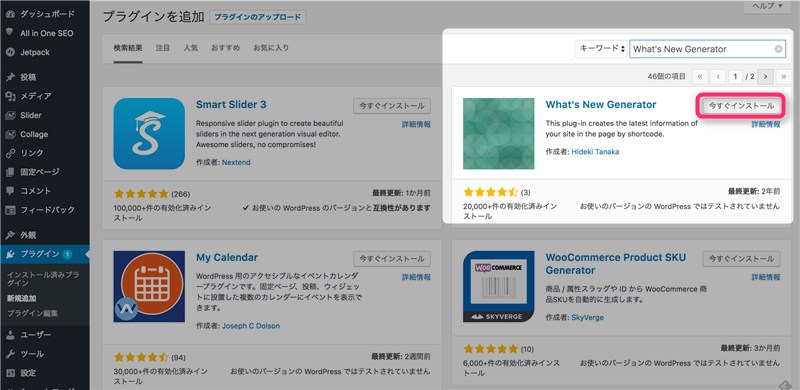
WordPressの管理画面の【プラグインを追加】からインストールします。

設定
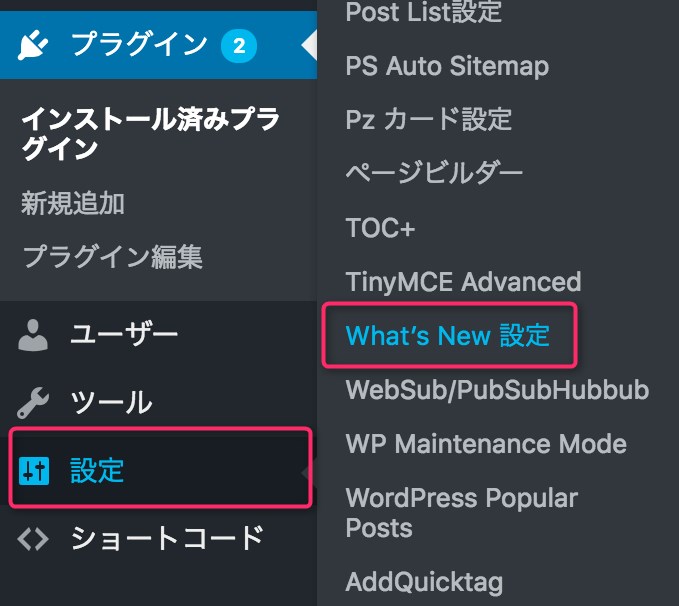
インストールしたら有効化し、同じく管理画面の【設定】から【What’s New設定】を選択します。

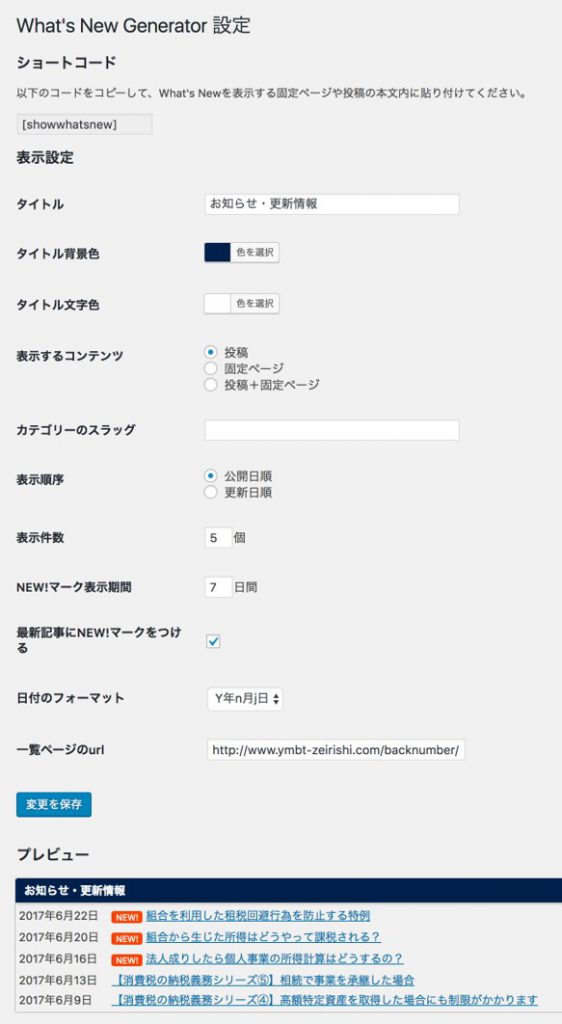
するとWhat’s New Generatorの設定画面が表示されますので、タイトルや表示するコンテンツ、NEWマークを付けるかどうかなどの設定をおこないます。

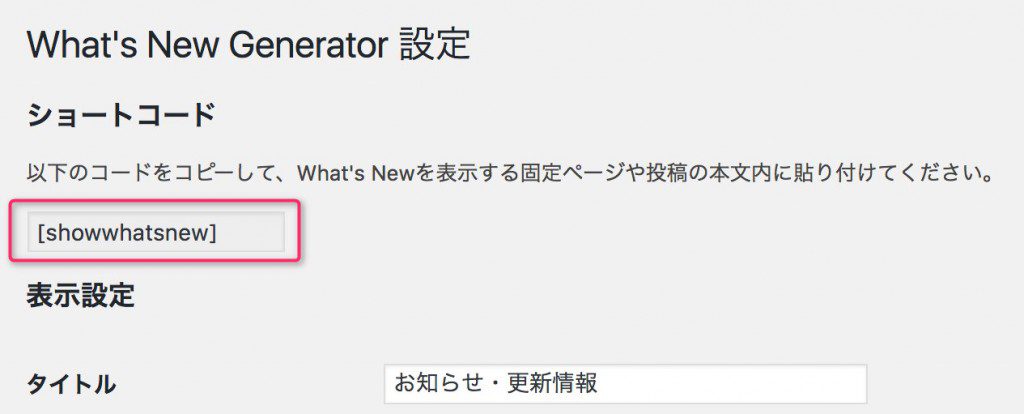
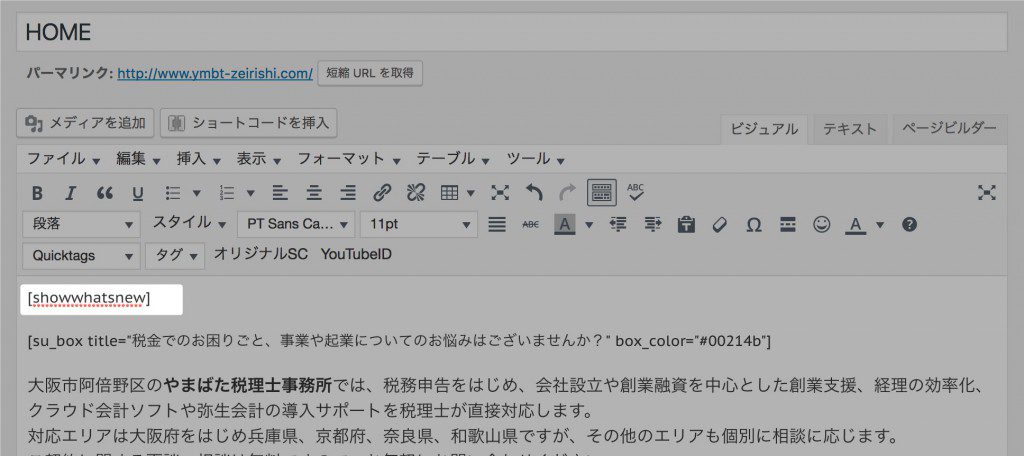
設定が完了したら、サイトの表示させたい場所に下記のショートコードを貼り付けます。

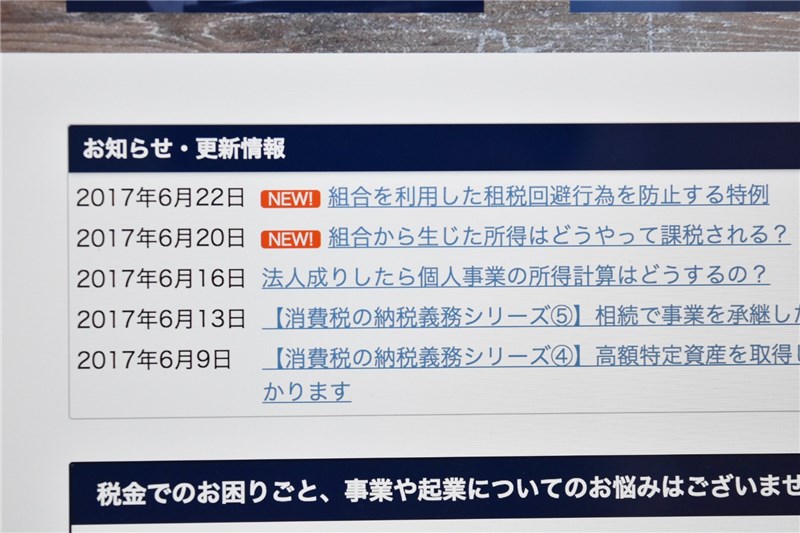
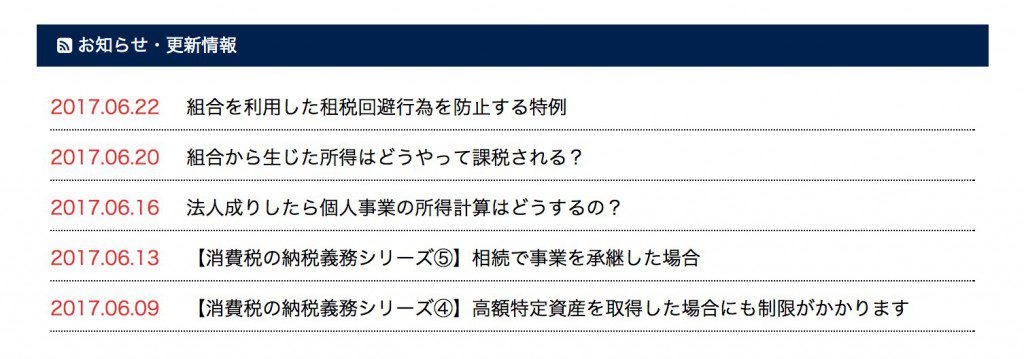
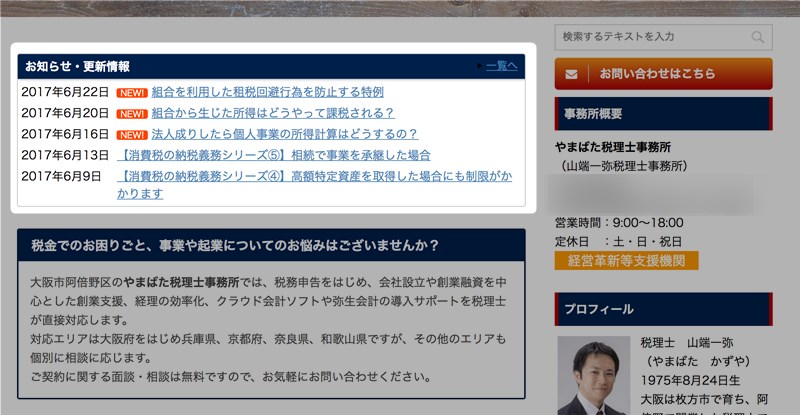
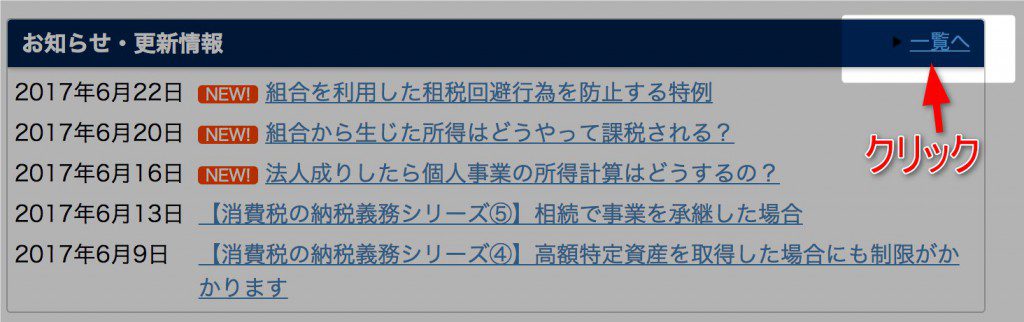
そうするとショートコードを貼り付けた場所に更新情報の一覧が表示されます。

※追記:2017.8.3
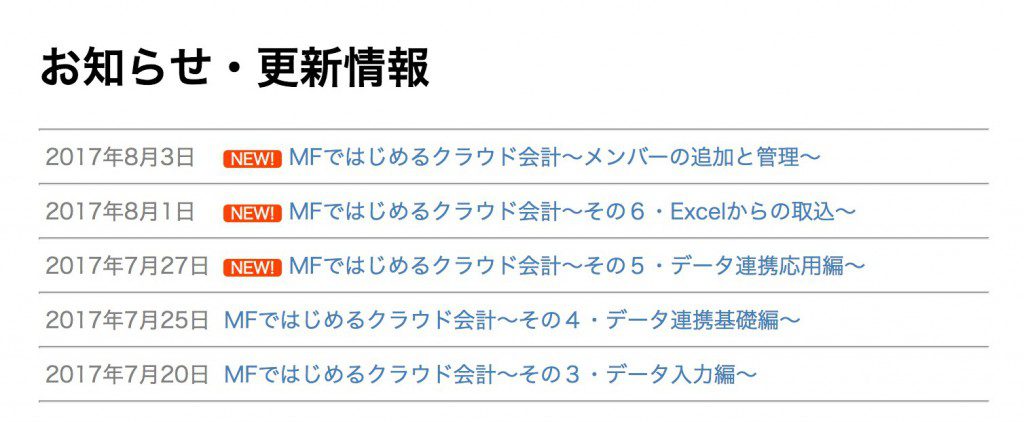
バージョン2.0.0にしたところ、表示が変わってしまいました。

前の方が良かったですね。。
プラグイン Post List Generator
What’s New Generatorだけでもいいのですが、Post List Generatorというプラグインを併せて使うと効果的です。
Post List Generatorは過去記事の一覧表を作成できるプラグインで、私はこのプラグインを使って事務所のHPに【バックナンバー】というページを作って表示させています。
インストール
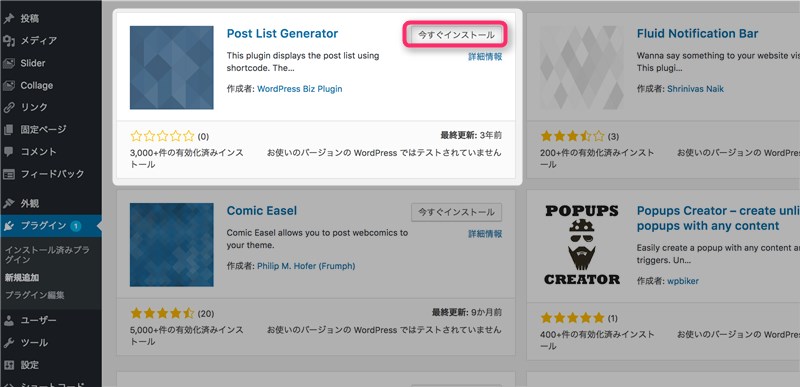
同じくWordPressの管理画面の【プラグインを追加】からインストールします。

【プラグインを追加】で見つけにくい場合は、こちらからダウンロードしてインストールしてください。
Post List Generator — WordPress Plugins
設定
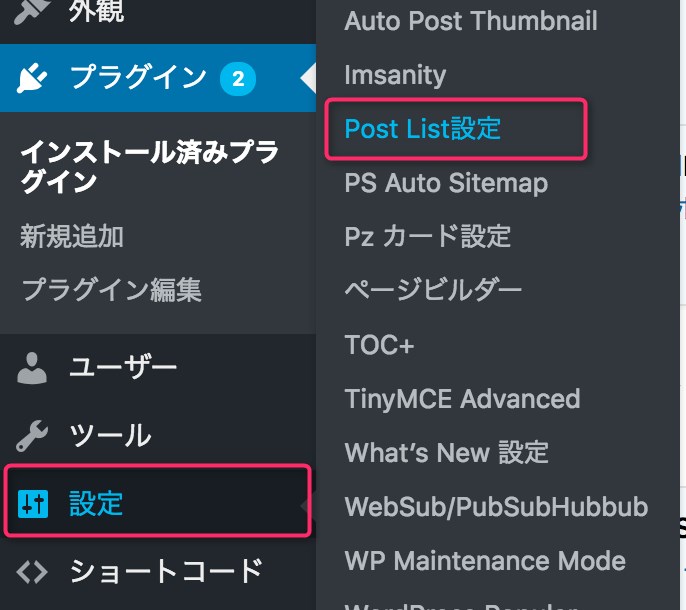
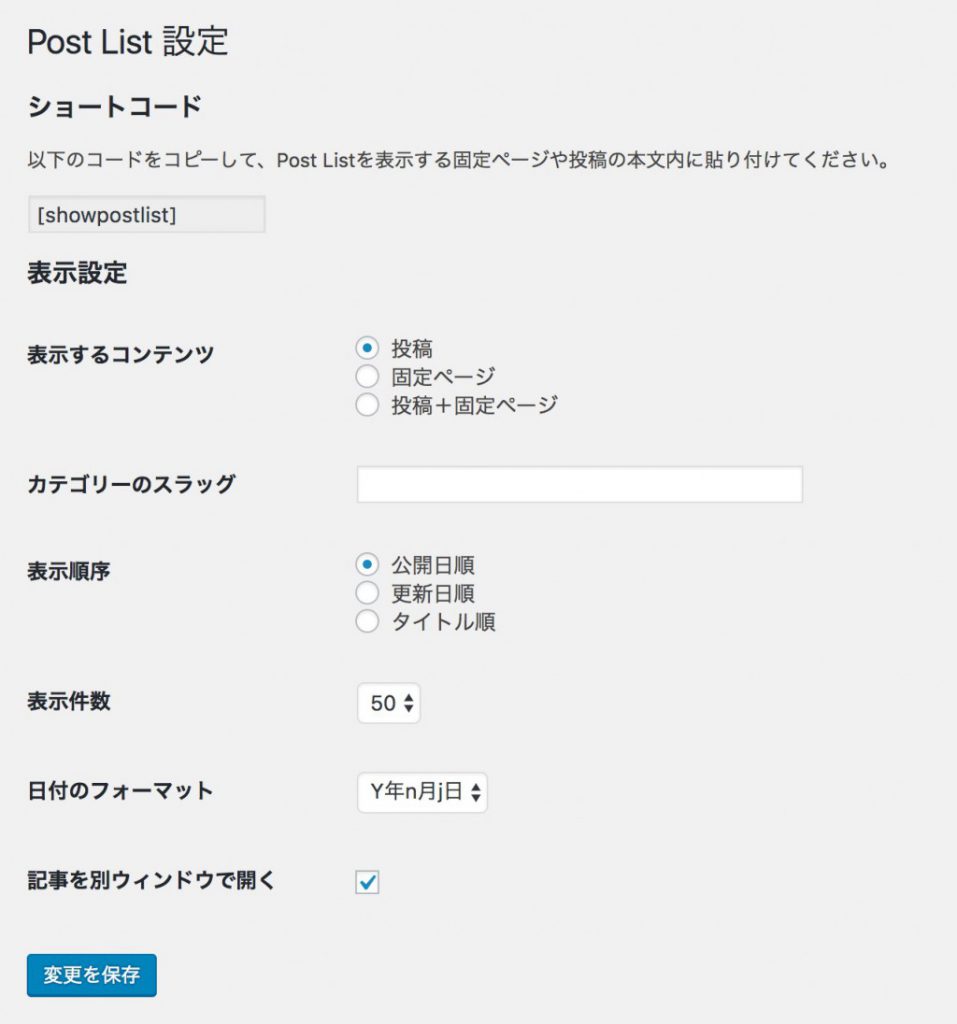
インストールしたら有効化し、管理画面の【設定】から【Post List設定】を選択します。

するとPost List Generatorの設定画面が表示されますので、表示するコンテンツや表示件数などの設定をおこないます。

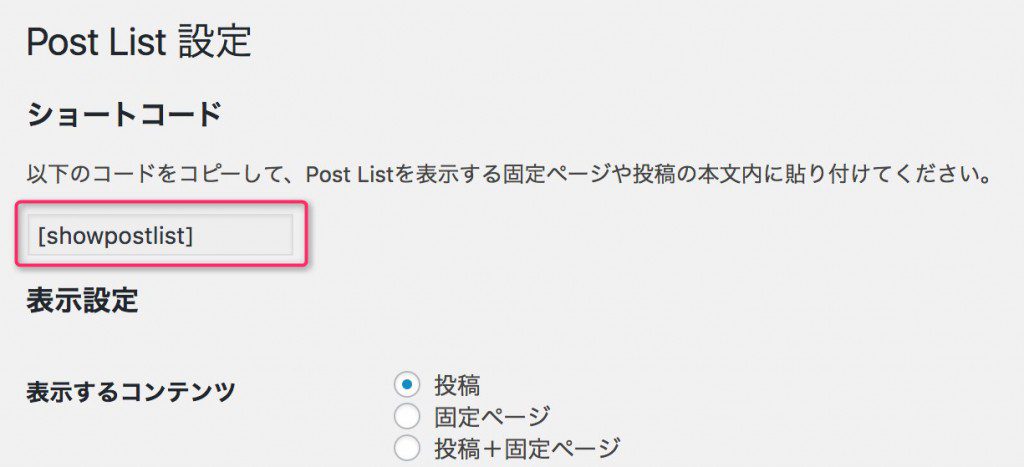
Post List Generatorのショートコードをコピーして

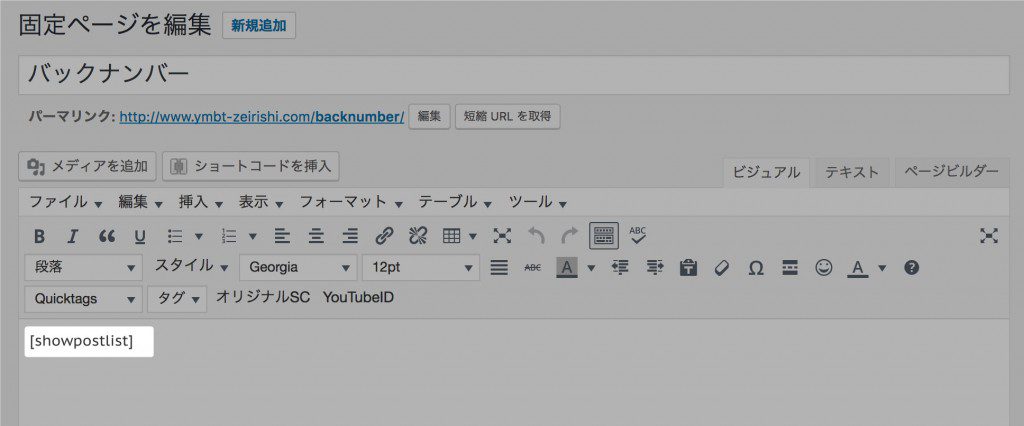
過去記事一覧表を表示させたい固定ページ(投稿ページも可)を作って、上記のショートコードを貼り付けます。

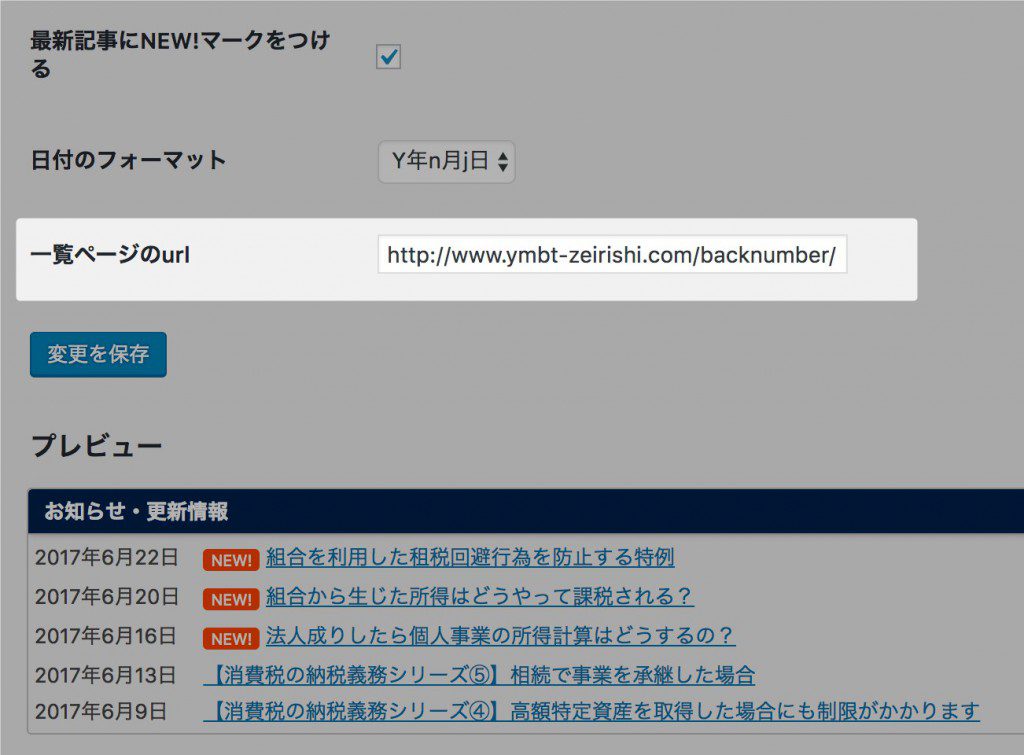
そしてふたたび、What’s New Generatorの設定画面に戻って、さっきの過去記事一覧表作成したページのURLを貼り付けます。

するとWhat’s New Generatorで作成した更新情報のボックスに「一覧へ」というリンクが作成されます。

※追記2017.8.3
What’s New Generatorのバージョンを2.0.0すると、一覧ページのURLを入力できなくなりましたので、この設定ができなくなっています。
「一覧へ」をクリックすると過去記事一覧のページへ移動します。

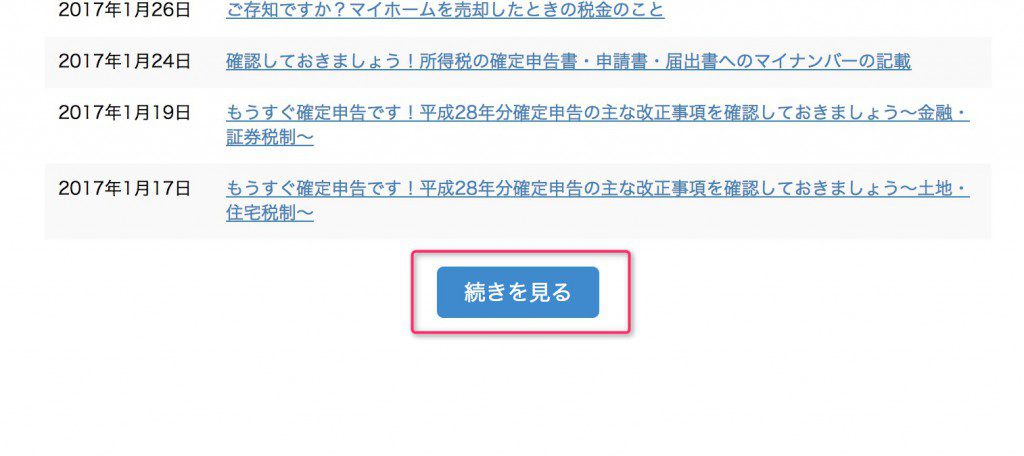
表示できるのは最大直近の50件までとなっていますが、「続きを見る」をクリックするとそれ以前の記事一覧も表示されます。

まとめ
ブログだとトップページは投稿記事一覧になっていることが多いので必要ないかもしれませんが、HPだとトップページに投稿記事一覧を表示させないことも多いので、今回紹介したプラグインは有用ではないでしょうか。
「このサイトは生きてますよ〜」というアピールにもなりますしね。
◆編集後記◆
今晩は楽しみな集まりがあります。
いい情報交換と刺激が得られればなと思います。
あっ、そういえば今日でブログ始めて1年となりました。
なんとかまだ続いています^^;
こんな記事も読まれています
山端一弥
最新記事 by 山端一弥 (全て見る)
- 2021年シーズン開幕! - 2021年3月29日
- 【青の獅子標】終戦!CS進出ならずも。。 - 2020年11月10日
- 【青の獅子標】勝負の9連戦 - 2020年11月2日
- 【青の獅子標】3連覇消滅も新たな目標へ - 2020年10月26日
- 【青の獅子標】求む。打線の奮起 - 2020年10月20日