
ブログの更新情報をチェックするのに便利なRSSリーダーのfeedly。
私は読み手としても利用していますが、書き手としてもブログを購読してもらうために、サイドバーなどに冒頭の写真のようにボタンを設置しています。
ところが最近、設定ミスでこのボタンが機能していないことが判明しました。
目次 [表示]
feedlyボタンの設定しかた
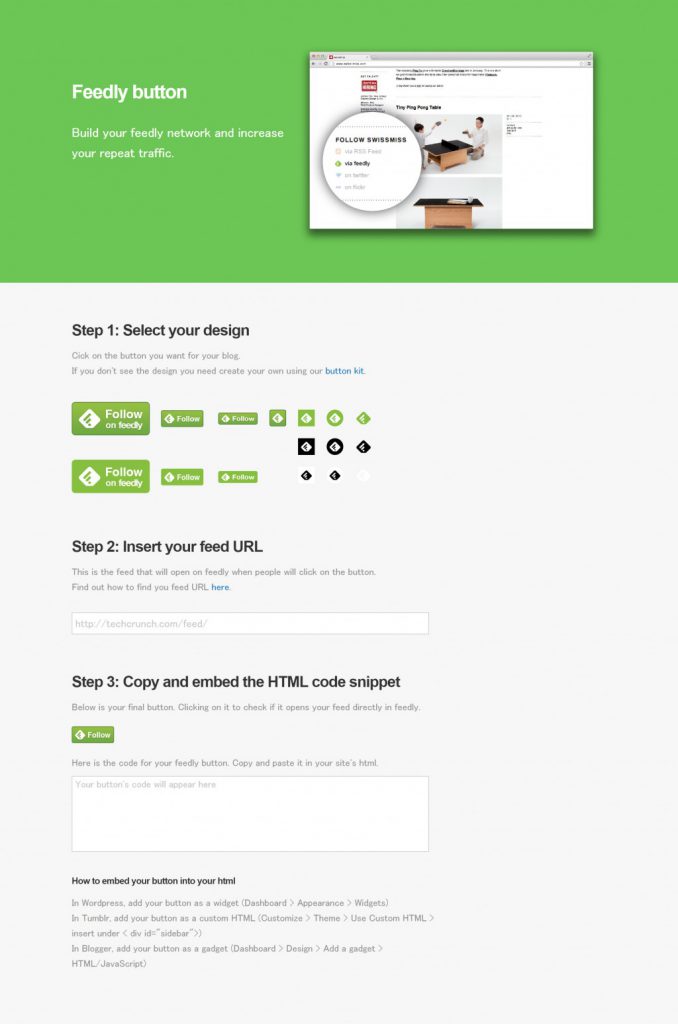
feedlyボタンを設置するにはhttp://feedly.com/factory.htmlから設定します。

英語で書かれていますが、翻訳機能のあるブラウザなら日本語表示にしておいたほうが分かりやすいですね(私はChromeを使っています)。
以後、翻訳機能を使って日本語表示で説明します。
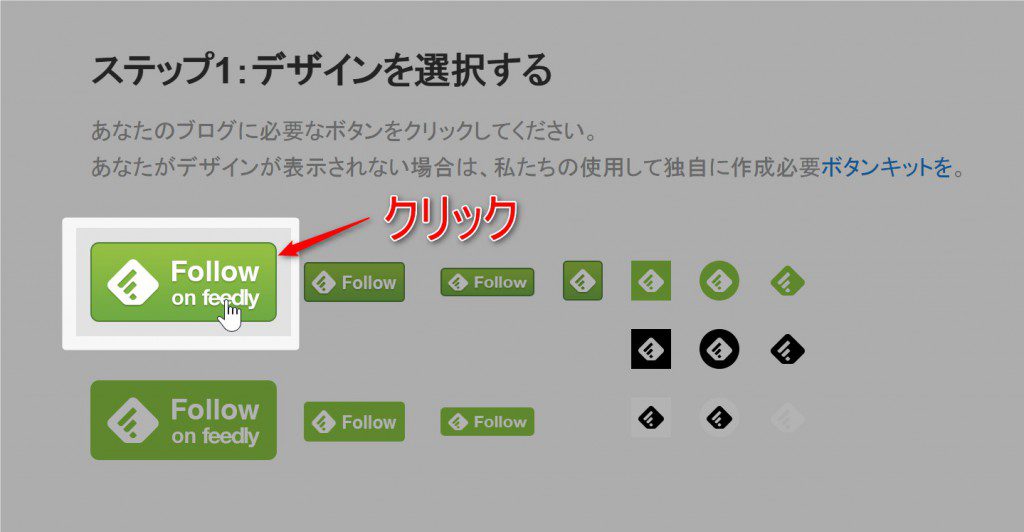
ステップ1 ボタンのデザインを選択
ブログに貼り付けるボタンのデザインを選択します。

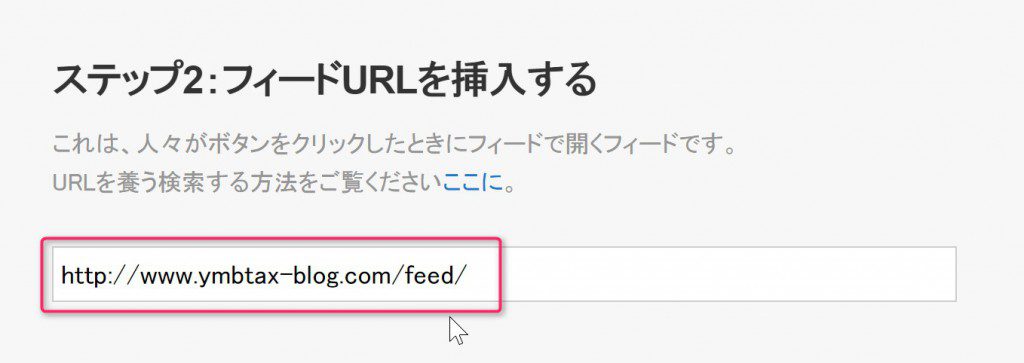
ステップ2 フィードURLを挿入
ここでブログのURLを指定するのですが、私はここでミスをしていました。

プレースホルダーをよく見ていなかったのですが、URLの末尾に「feed/」を付けないとダメなんですね。

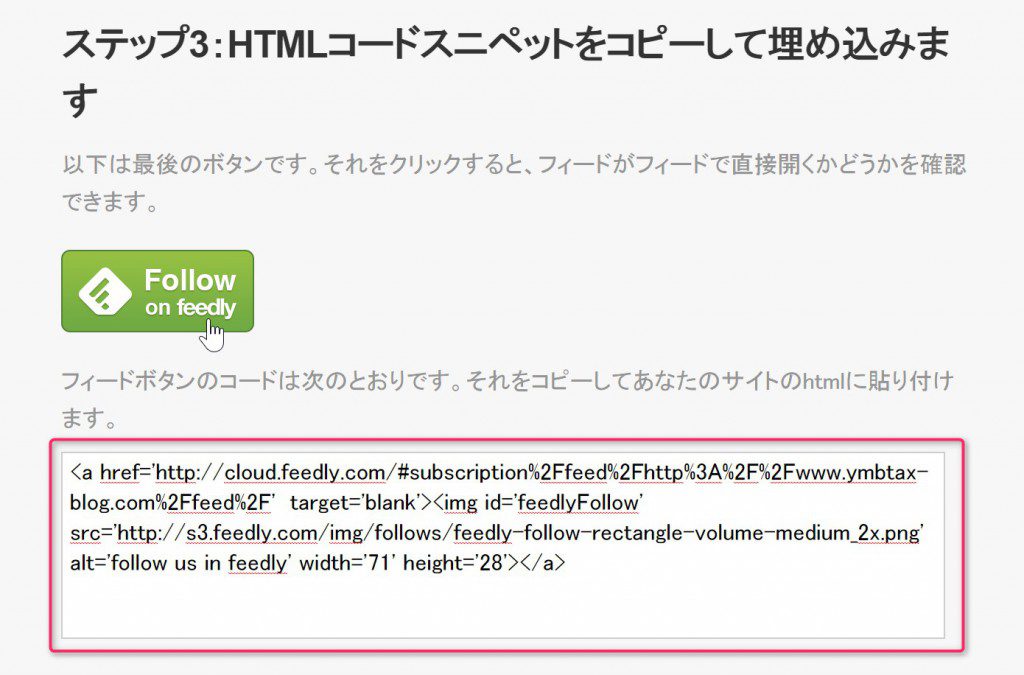
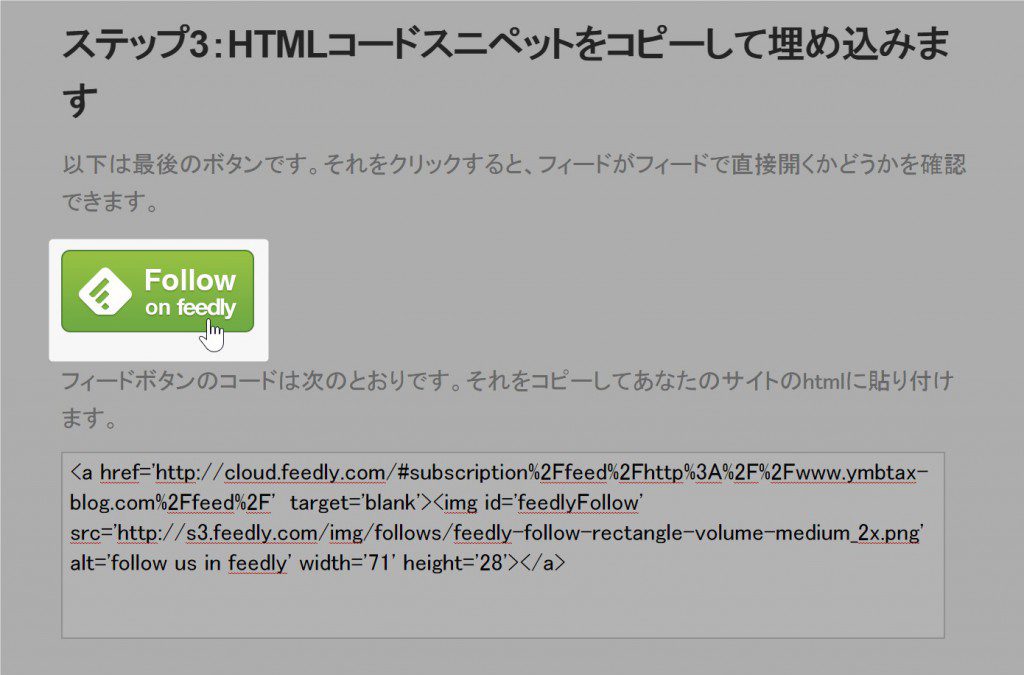
ステップ3 HTMLコードの動作確認
ステップ2でURLを入力すると、ブログに埋め込むためのHTMLコードが生成されます。 
その前にHTMLコードの上にあるテスト用のボタンを押して、正しく作動するかを確認をします。

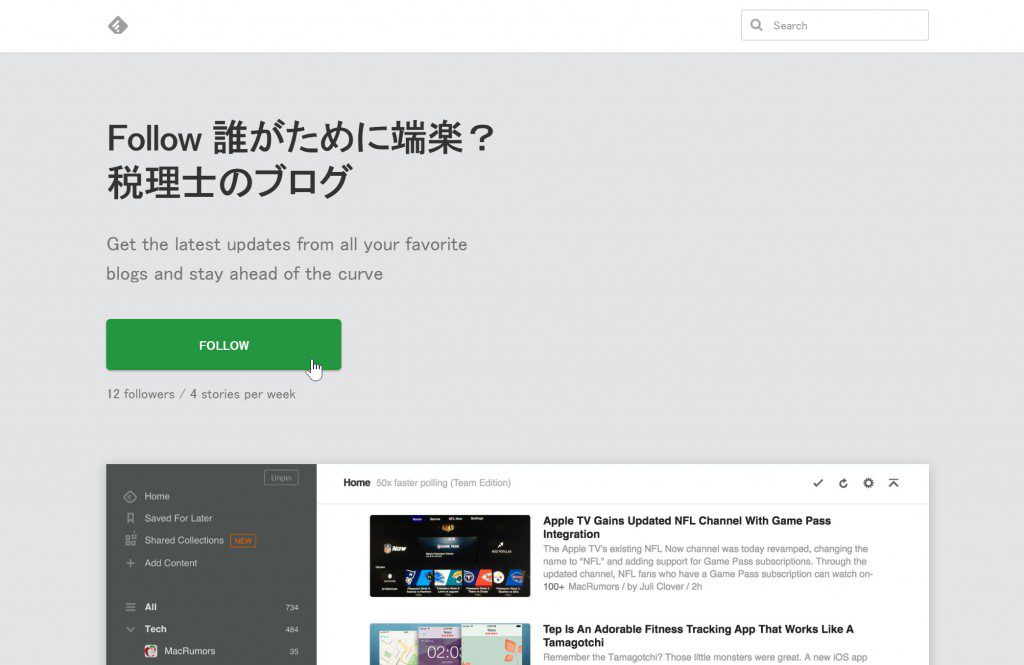
正しく作動すれば、このようにブログが表示されます(すでにfeedlyにログインしている場合)。

ログインしていない状態だと、このように表示されました。

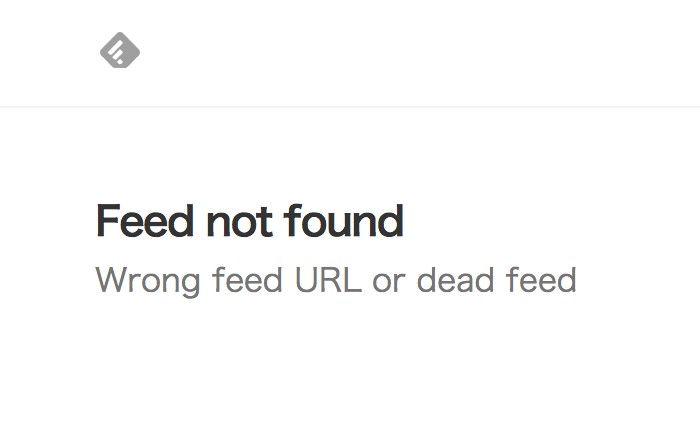
もし私のように末尾に「feed/」を付け忘れていると、このようにエラーメッセージが表示されます。

ステップ4 ブログにHTMLコードを埋め込む
HTMLコードの動作確認ができたら、ブログに埋め込みます。
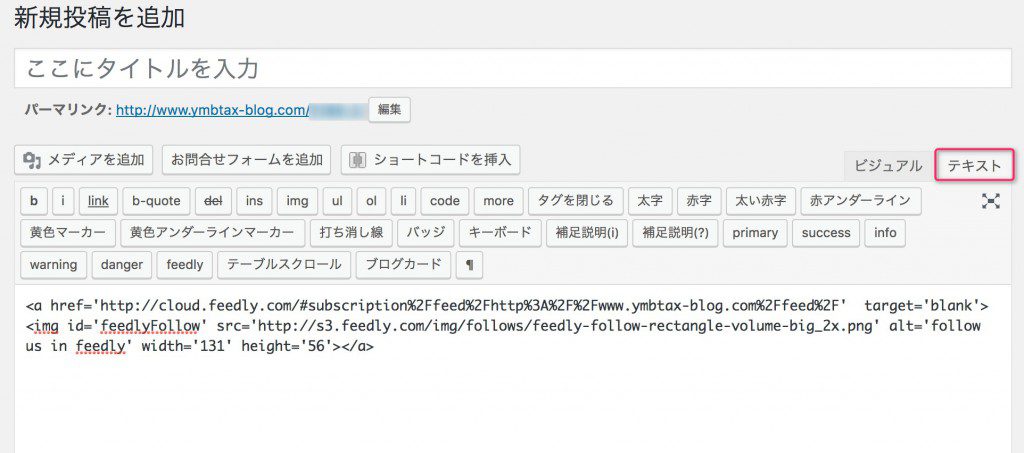
固定ページや投稿ページ埋め込む場合は、テキストモードにHTMLコードをコピペします。

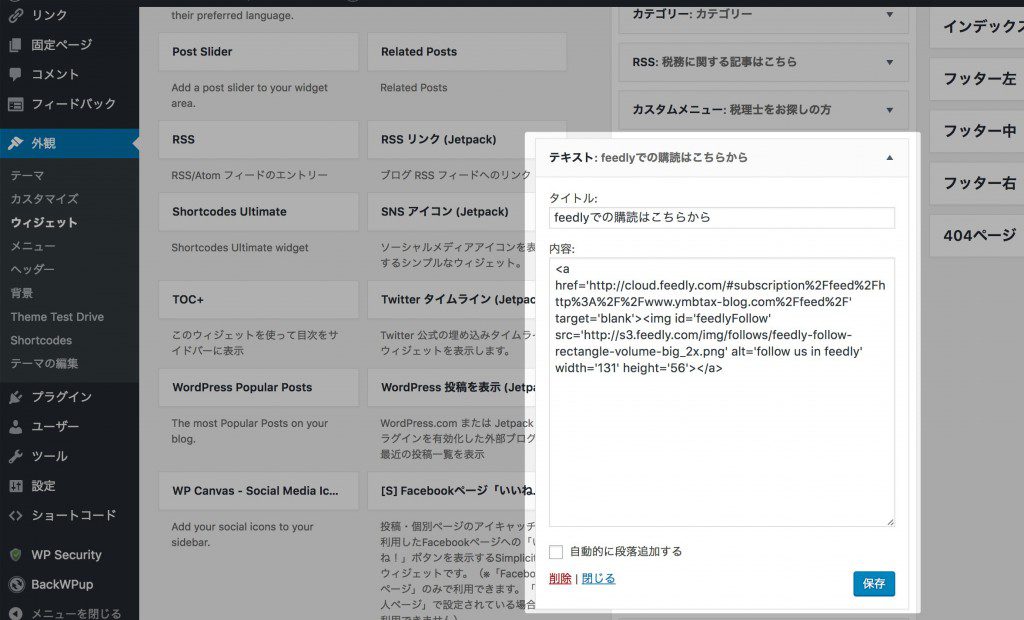
サイドバーに埋め込む場合は、ウィジェットに貼り付けます。

このように表示されます。

まとめ
私がしたようなミスをしても、feedlyに登録をできないということはありませんが、せっかく継続購読しようとfeedlyボタンをクリックしていただいた方が戸惑ってしまう可能性はあります。
こういったfeedlyボタンや問い合わせフォームが正しく動作しているか、こまめに確認するクセは付けておく必要があるなとあらためて感じました。
◆編集後記◆
何日か前にしれっとブログタイトルをマイナーチェンジしました。
税理士が書いているブログということをちょっとだけアピールしたくてなんですが^^;







