
私はWordPressでホームページとブログを作っています。
独立当初、Web初心者だった私は書籍やネットの情報を頼りにホームページを試行錯誤しながら作っていましたが、その中でもテーマ選びには時間を費やしました。
今回は、今まで試したテーマを振り返ってみます。
目次
私が使ってきたテーマの変遷
BizVektor
WordPressを勉強するにあたって最初に買ったこの本で紹介されていたBizVektorというテーマを最初に使いました。
ビジネス用途に最適化されているということなので、ホームページにはピッタリかなと思い使ってみました。
現在の税理士事務所のホームページをBizVektorで表示するとこんな感じです。

こういった3PRエリアもあってビジネスサイトっぽいです。

私はもう少しヘッダー周りをカスタマイズしたかったのですが、この頃はCSS(スタイルシート)をいじるという知識がなく、WordPressのカスタマイザーだけではデザインを思ったようにできなかったので、このテーマ使うことを断念しました。
micata
次に使ったテーマはmicataというテーマです。
このテーマは使いやすい無料テーマとして有名なSTINGERのビジネスサイトタイプです。
現在の税理士事務所のホームページをmicataで表示するとこんな感じです。

STINGERシリーズは使っている人も多く、ネットで情報収集するとたいていの問題は解決しますので使いやすいです。。
私はこのmicataでCSSをいじってカスタマイズするということを覚えました。
ホームページ作成後2ヶ月ほどはこのテーマを使っていましたが、PCで見たときにヘッダーとフッターを画面一杯に広げたかったので試行錯誤していました。
いろいろネットで情報収集しても、ヘッダーは広がるけどフッターが広がらなかったり、やっとフッターも広がったと思ったらスマホで見るとおかしくなっていたりしたので、ヘッダーとフッターの画面一杯拡大はあきらめました。
デモサイトを見るとヘッダーもフッターも画面一杯に広がっているので、やり方はあるのでしょうが、私の未熟な知識ではできませんでした。
STINGER
ホームページの立ち上げから後れること1ヶ月後に、ブログも立ち上げました。
ブログで使った最初のテーマは、ホームページでmicataを使っていたこともあり、STINGER PLUSにしました。
このブログの場合、こんな感じになります。

しかし、micataのときと同様にヘッダーとフッターの拡大ができなかったので別のテーマを探すことにしました。
私の知識不足のため思ったようなことができませんでしたが、STINGERシリーズは使いやすく、初心者の人だったらSTINGERから始めることオススメします。
追記:2016年9月6日
その後、ヘッダーとフッターの拡大方法が分かりました。
後日記事にします。
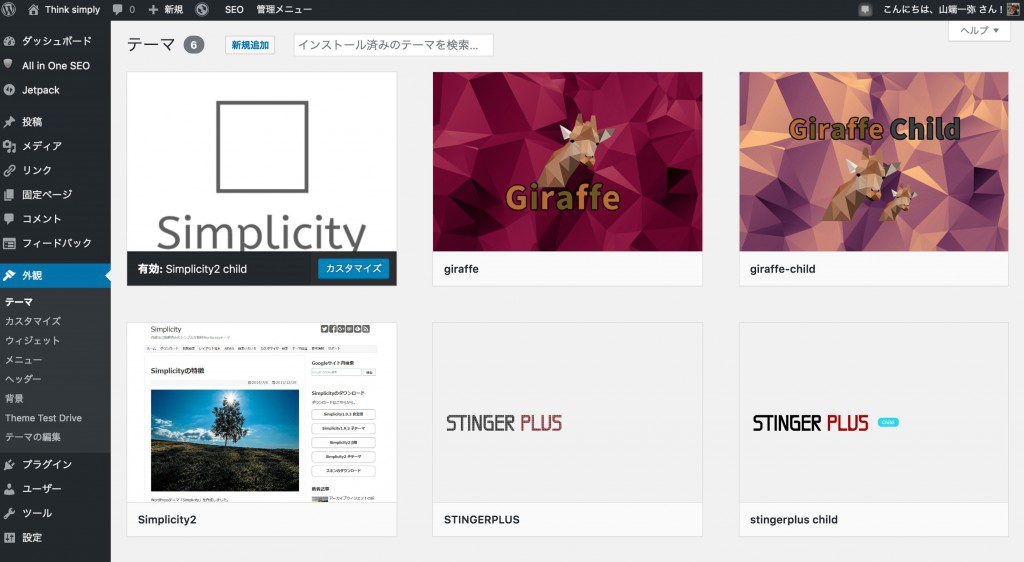
Giraffe
ヘッダーとフッターの画面一杯拡大ができるテーマを探していて辿り着いたのはGiraffeというテーマです。
ブログマーケッターJUNICHIさんがSTINGER5をベースに作られています。
このブログの場合、こんな感じになります。

ヘッダーもフッターも画面一杯に拡大し、フッターも3カラムでウィジェットも配置できますすし、タイトル文字のアニメーションもおもしろいです。
ただ、これも私の知識不足が原因なのですが、他のサイトで紹介されている見出しのデザインをCSSにコピペしてもうまく反映されないことがありました。
見出しのデザインをそのままでいいのであればこのテーマで十分です。
Simplicity
そして現在使っているのがSimplicityです。

ヘッダーとフッターの画面一杯ができることを知らずにこのテーマに辿り着きました。
Simplicityを使っている人も結構いるけど、どんなテーマなんだろうかと思ったことがきっかけで試しに使ってみると、ヘッダーフッターの拡大ができ、それ以外にもカスタマイザーで細かい設定ができ、使いやすいかもと感じました。
これならCSSに詳しくない人でもカスタマイザーから簡単にカスタマイズできますし、初期設定のままでも十分使えますので、初心者の方にもオススメします。
もちろんCSSをいじれば、本文の見出しとサイドバーの見出しを別々に変えるようなこともできますのでカスタマイズのやり甲斐もあります。
ブログで運用して好感触でしたので、その後ホームページもSimplicityに変えました。
まとめ
この記事を書いている時点ではSimplicityで落ち着いていますが、いろいろ試した方がWebの知識も深まりそうなので、試してみたいテーマがあったらまた変えてみるかもしれません。
今回ご紹介したテーマは無料でりありながらどれもよくできていますね。
作者の方々には敬服いたします。
◆編集後記◆
最近はブログネタの絞り出しに苦労しています。
今日もネタを考えるのに時間がかかってしまいました…。
こんな記事も読まれています
山端一弥
最新記事 by 山端一弥 (全て見る)
- 2021年シーズン開幕! - 2021年3月29日
- 【青の獅子標】終戦!CS進出ならずも。。 - 2020年11月10日
- 【青の獅子標】勝負の9連戦 - 2020年11月2日
- 【青の獅子標】3連覇消滅も新たな目標へ - 2020年10月26日
- 【青の獅子標】求む。打線の奮起 - 2020年10月20日













